Today’s tip is how to implement custom navigation on a page by page basis with the SEO Design Framework. Just for a little background, we originally used SDF on client’s sites as a way to create optimized ranking beacons for broadcasting the appropriate signals to search engines, then strategically linked specific pages to the content silos (themed site segments) to augment ranking factor.
To make this process even more optimal, we had to ensure that we prevented page authority from siphoning off from duplicate shingles, which is why we created the custom navigation feature. Essentially, if you had the same navigation on every page then this would create a null set where search engines used block segment analysis and deemed that section irrelevant or less important due to the lack of uniqueness.
Others call this duplicate content, but, it’s really more of a relevancy algorithm for contextual and content areas of the site, but, in either case, it is another opportunity to optimize both the user experience and SEO (both of which are equally important).
One solution for this was to create different navigational structures for different pages in the website. However, in the past, this meant using server side includes or lots of coding. Well, with the SEO Design Framework, that functionality exists inherently and here’s how you use it.
Create Your Custom Menu
1. First proceed to Appearance > Menus > and create your new menu.
2. Then save your new menu > and now you’re ready to deploy it on any new or existing pages or posts.
How to Use Custom Menus
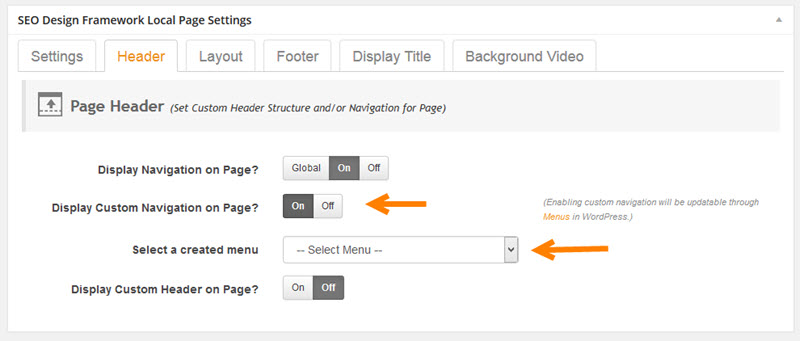
Once you have added the menu, then proceed to the page you want to implement the new/custom menu on at the Local Page Level Settings > under Display Custom Navigation on Page > select the “On” position for the button, then the option for “Select a created menu” drop down menu appears.
Once you see this, you can select the menu you created (added from Appearance > Menus) for that page.
Just pick the menu you want for the page and then save changes and that’s it. Also, keep in mind that when you use the SDF Silo Builder, each silo added also creates a menu in Appearance > Menus > which you can use on a page by page basis as well.
So, regardless of whether you want to:
1. Use the normal default navigation
2. Implement custom navigation from self-created menus or
3. Implement custom navigation and use the silo navigation menu in the header or use the silo navigation sub menu options.
All three are possible.
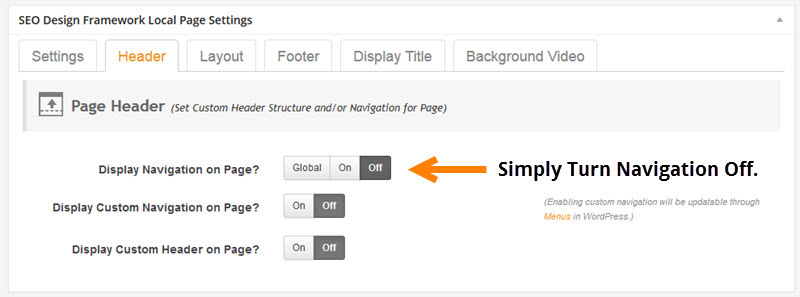
You can even turn the navigation off at the page level in the event that you do not require it.
Stay tuned for more tips, tactics and strategies to leverage the on page awesomeness of the SEO Design Framework.




Want to join the discussion?
Feel free to contribute!