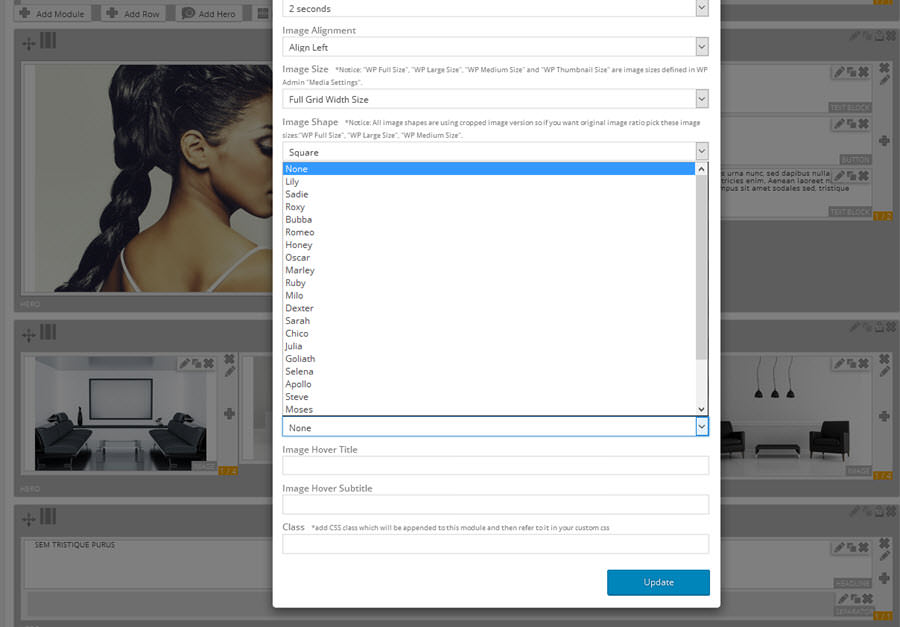
Recently we made the announcement that the SEO Design Framework had added a number of image hover effects, but we didn’t show you exactly what they all look like on one page. This post was designed to help you identify the effect you’d like to use conveniently from one place. Below is a variety of image hover effects (using the same image) that include a title and subtitle (which are the fields located under the effects inside the SDF builder’s image module). Some effects actually Read More
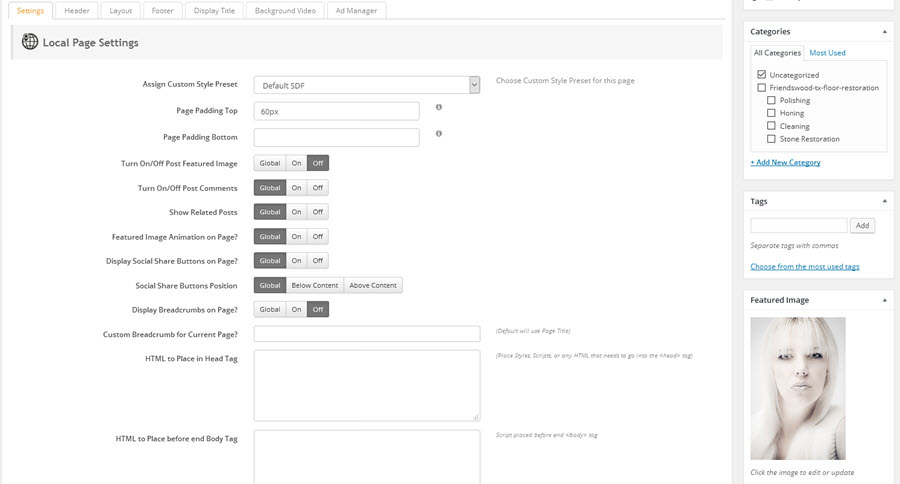
In today’s Quick Design tip for the SEO Design Framework, I’ll show you 3 different ways to tweak your featured images as well as I’ll even debut our new Full Height Hero section inside the SDF drag and drop page builder. So whether you’re looking for a killer premium WordPress Theme to implement website silo architecture, a WordPress SEO plugin to tweak your existing design or are just catching up on the latest from SEO Design Solutions.. Stay tuned for more SEO tips, tactics Read More
In today’s video I’m pleased to share a new feature with you inside the drag and drop page builder’s image module that allows you to easily add hover effects to enhance your designs. Whether your building your own custom WordPress theme or need to tweak your site’s SEO, the SEO Design Framework is your one-stop-shop for building websites that rank as great as they look. Stay tuned for additional videos as we reveal additional features we’ve recently added.
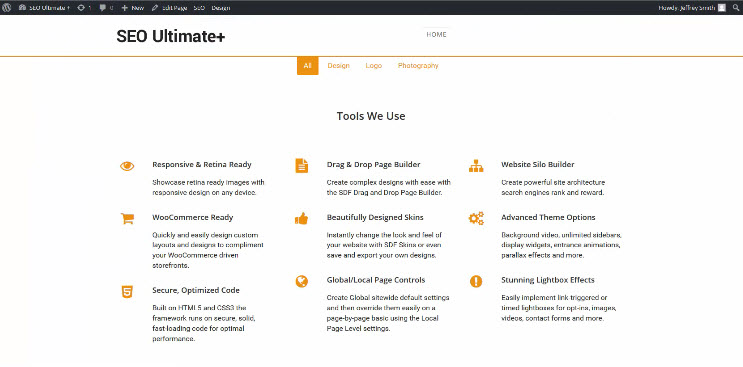
I’m super excited to share this amazing new feature with you all today. Right now, I feel like a kid in a candy store, but nonetheless, I will try to contain myself. The idea for this copy to clipboard concept for design blocks hit me like a brick one day and the thought was, why would you to load an entire demo (only to have to delete what you don’t want) if you could just grab a pre-designed page that you need and then tweak Read More
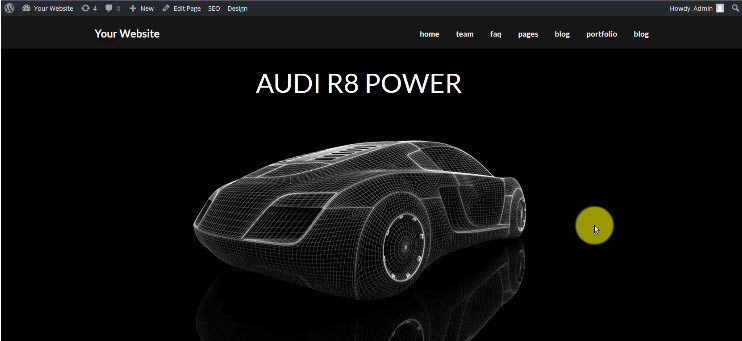
Since there are so many granular features inside the SEO Design Framework we’ve decided to create a new blog category called Quick Design Tips and feature brief videos that cover one or more specific design tips or combinations that you can execute with ease. In today’s quick design tips segment, we’ll show you how to add a responsive background image to a hero section and then add text (or whatever you like on the foreground). Stay tuned for more…