SDF Image Hover Effect Examples with Titles and Subtitles
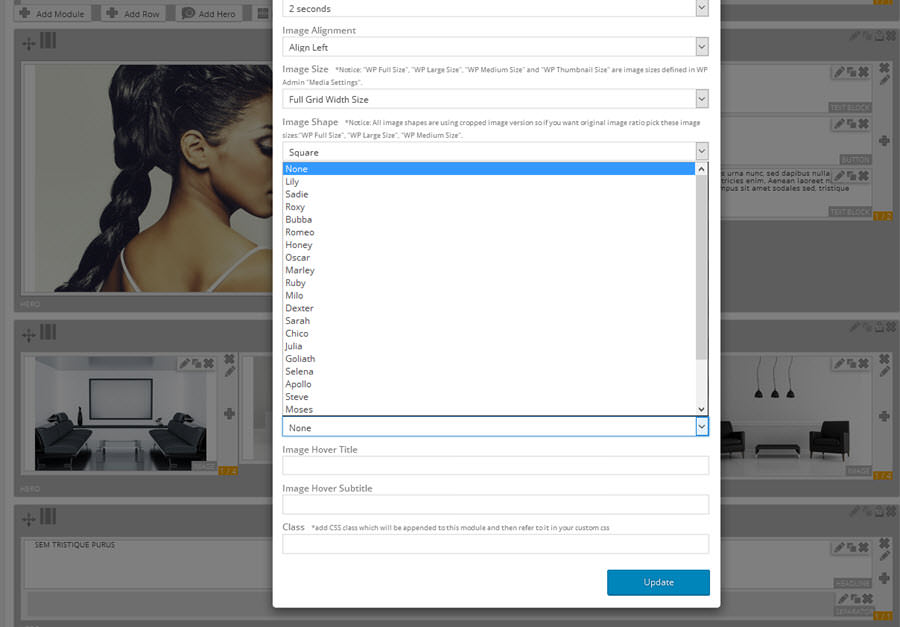
Recently we made the announcement that the SEO Design Framework had added a number of image hover effects, but we didn’t show you exactly what they all look like on one page. This post was designed to help you identify the effect you’d like to use conveniently from one place. Below is a variety of image hover effects (using the same image) that include a title and subtitle (which are the fields located under the effects inside the SDF builder’s image module). Some effects actually Read More